Make lasting impressions with the savvy deployment of highly targeted and efficiently sourced marketing materials

"I can't wait to see the completed books! You have gone ABOVE AND BEYOND. I know this won't be the last project we work on together 😊"
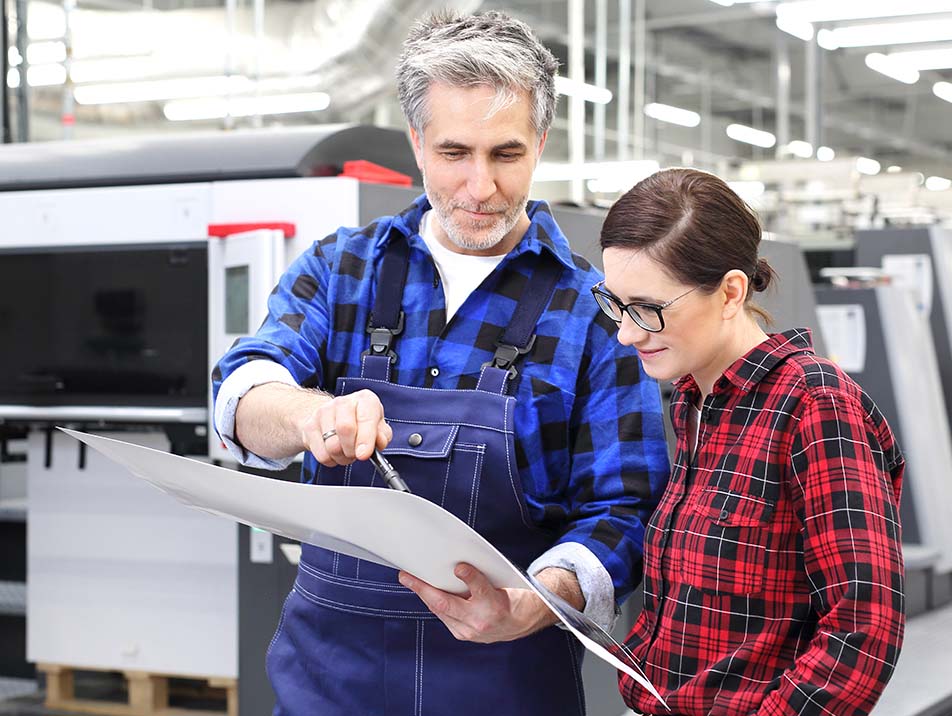
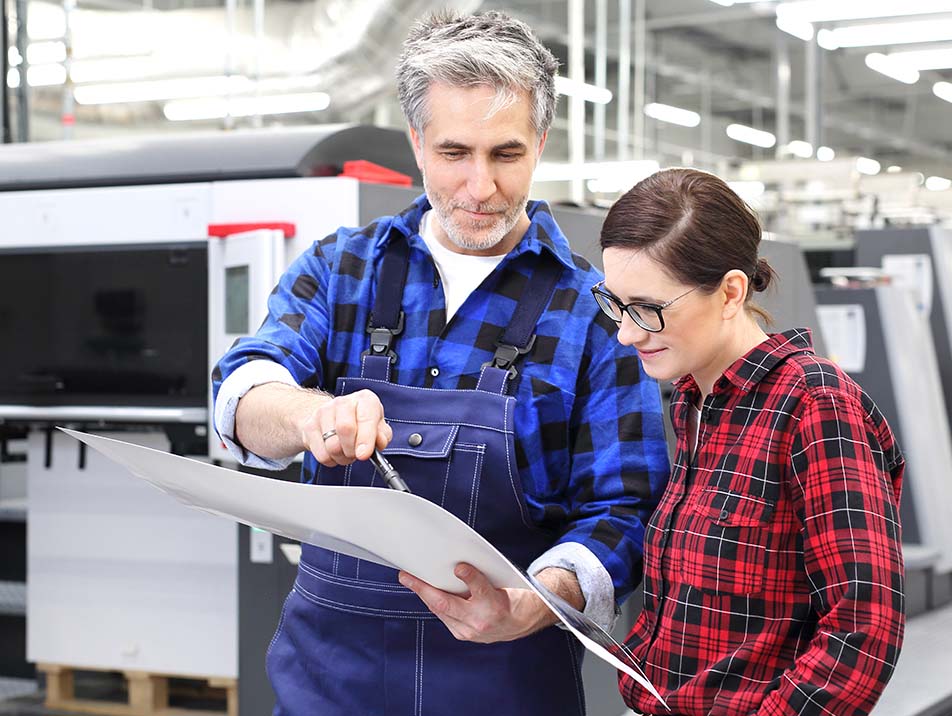
Catalogs, Books & Manuals
Great communication means great printing. Give your customers bold and tactile publications they can't help but pick up and open.

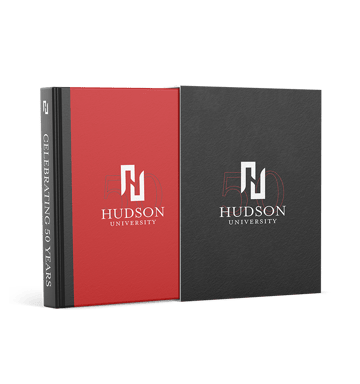
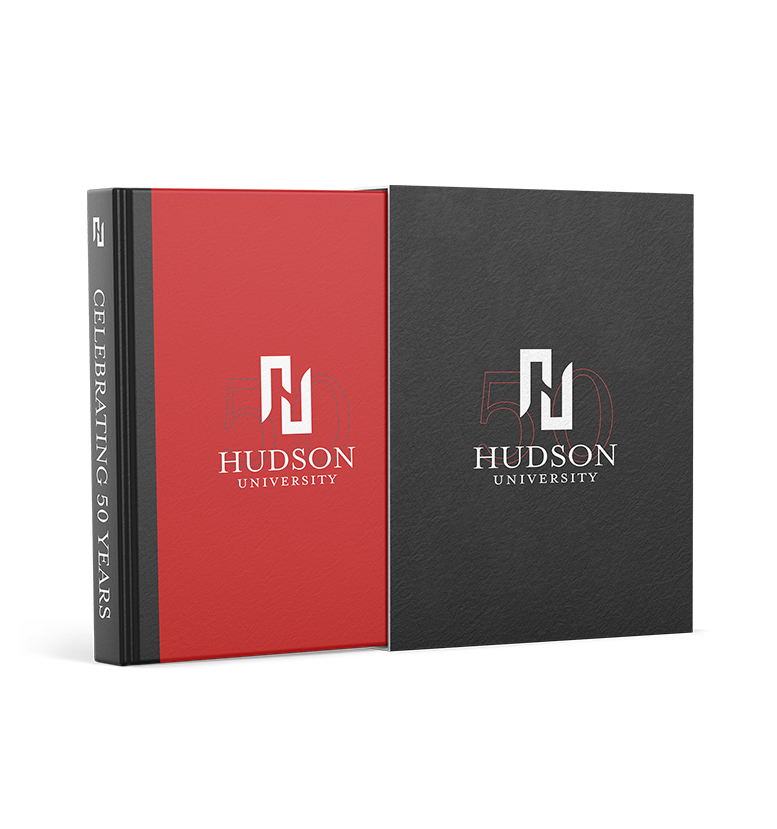
Celebrate memories and milestones with elegance and style
Celebrate memories and milestones with elegance and style

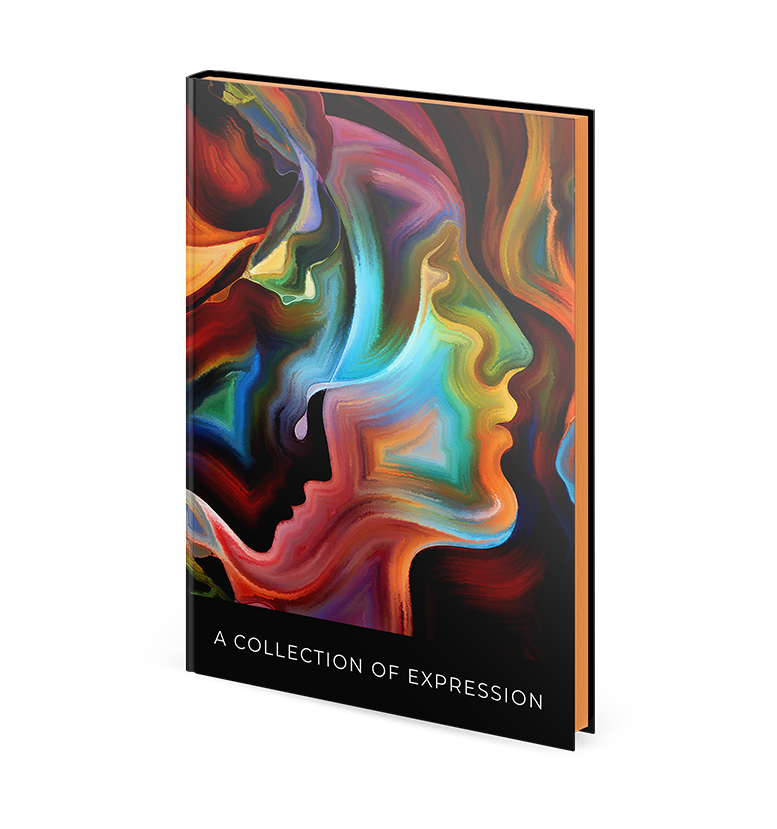
Stand out on the shelf with distinctive and eye-catching artwork
Stand out on the shelf with distinctive and eye-catching artwork

Create colorful and distinctive volumes to mark special occasions
Create colorful and distinctive volumes to mark special occasions

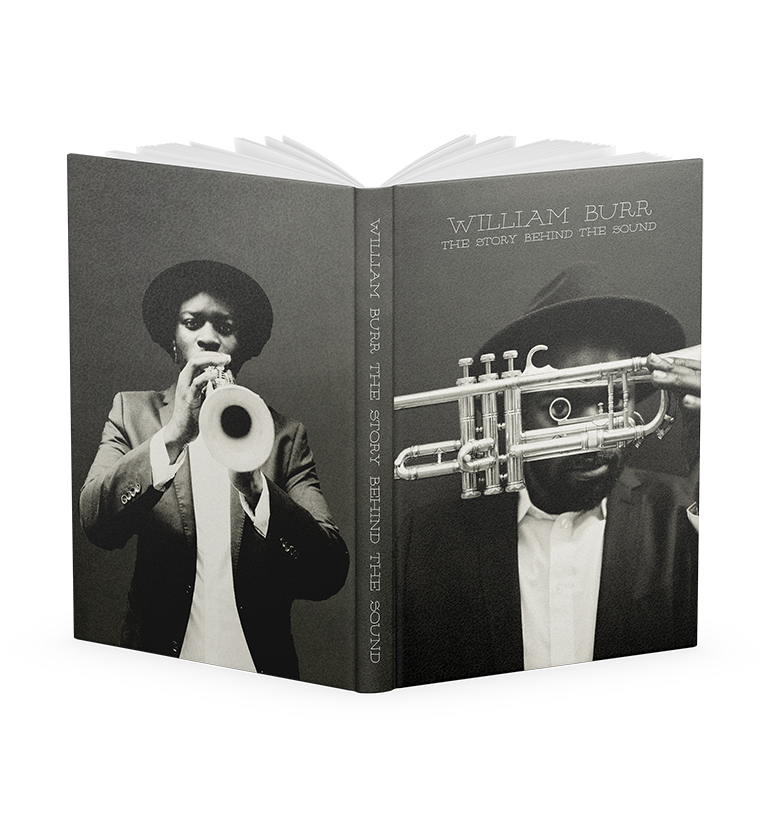
Highlight the history and accomplishments of imaginative creators
Highlight the history and accomplishments of imaginative creators

Deliver vivid showcases of your products to new and current customers alike
Deliver vivid showcases of your products to new and current customers alike

Present item information and instructions clearly and concisely
Present item information and instructions clearly and concisely

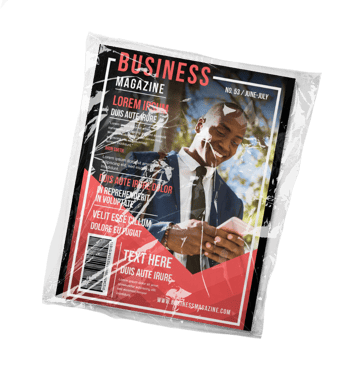
Drive circulation with dynamic layout and color combinations
Drive circulation with dynamic layout and color combinations

Protect youngsters with child-safe finishes that reduce the risk of injury
Protect youngsters with child-safe finishes that reduce the risk of injury

Think outside the box with unique designs and innovative technology
Think outside the box with unique designs and innovative technology

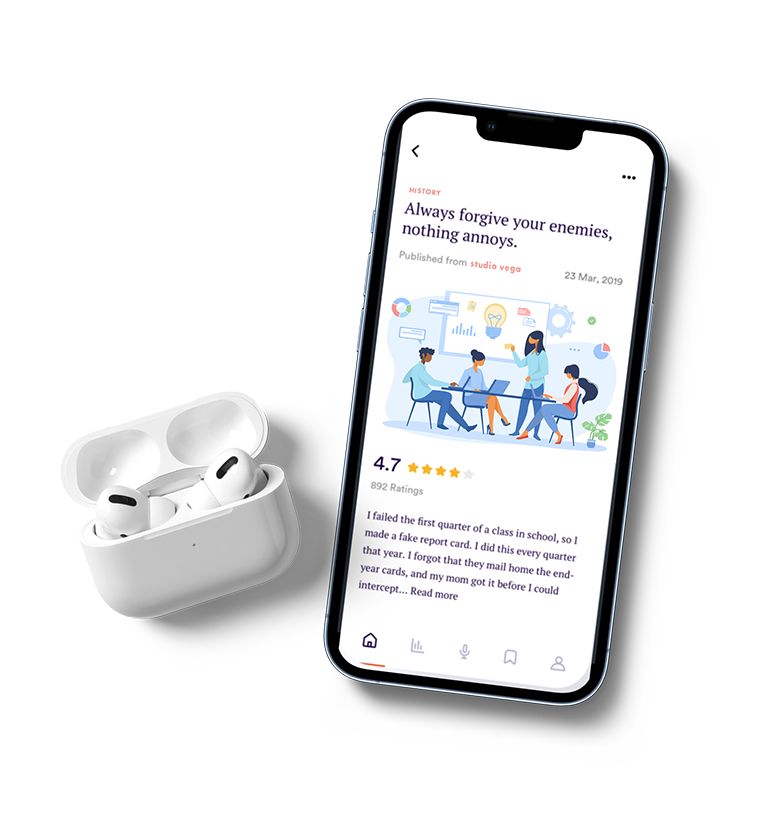
Publish materials digitally for easy access on phones and tablets
Publish materials digitally for easy access on phones and tablets

Ensure customization, compliance, accuracy and on-time delivery on projects and shipments of every size
Ensure customization, compliance, accuracy and on-time delivery on projects and shipments of every size
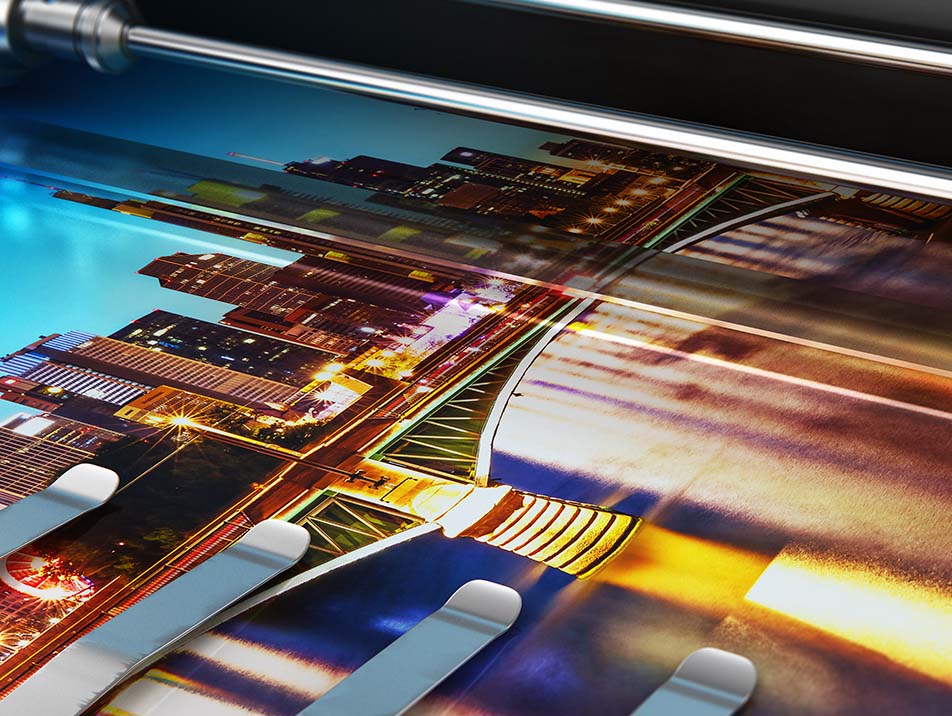
Marketing Print
Advertise. Attract. Inform. Place absorbing materials in the hands of your customers to build long-lasting trust and credibility.

Package discs with a focus on ease and convenience
Package discs with a focus on ease and convenience

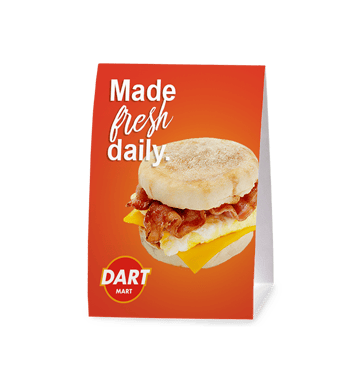
Find space in any setting to promote and inform with unique self-standing units
Find space in any setting to promote and inform with unique self-standing units

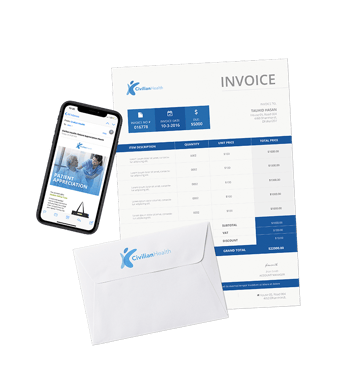
Present important documents with polished and professional designs
Present important documents with polished and professional designs

Leave a lasting impact with bold and informative marketing collateral
Leave a lasting impact with bold and informative marketing collateral

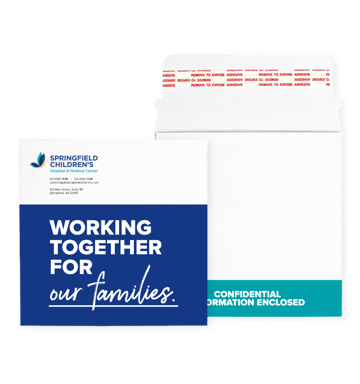
Stand out in the marketplace and mailstream with attention-grabbing prints and finishes
Stand out in the marketplace and mailstream with attention-grabbing prints and finishes

Give employees the tools they need to greet and easily connect with customers
Give employees the tools they need to greet and easily connect with customers

Develop combinations of engaging and useful items for the onboarding of employees or customers
Develop combinations of engaging and useful items for the onboarding of employees or customers

Increase satisfaction at every stage of care with relevant messaging
Increase satisfaction at every stage of care with relevant messaging

Generate leads and turn opportunities into sales using targeted and appealing product combinations
Generate leads and turn opportunities into sales using targeted and appealing product combinations

Raise brand exposure through the distribution of absorbing print handouts
Raise brand exposure through the distribution of absorbing print handouts

Reinforce brand loyalty and influence customer behavior by putting modern spins on proven tactics
Reinforce brand loyalty and influence customer behavior by putting modern spins on proven tactics

Maintain consistency and identity with brands and logos on all corporate and customer supplies
Maintain consistency and identity with brands and logos on all corporate and customer supplies

Ensure smooth daily business operations and deliver instant recognition with branded envelopes
Ensure smooth daily business operations and deliver instant recognition with branded envelopes

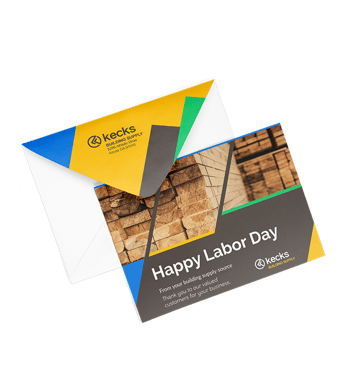
Shine a light on your organization’s culture through heartfelt messages inside sophisticated designs
Shine a light on your organization’s culture through heartfelt messages inside sophisticated designs

Tell a compelling story with customizable wall and desk options
Tell a compelling story with customizable wall and desk options
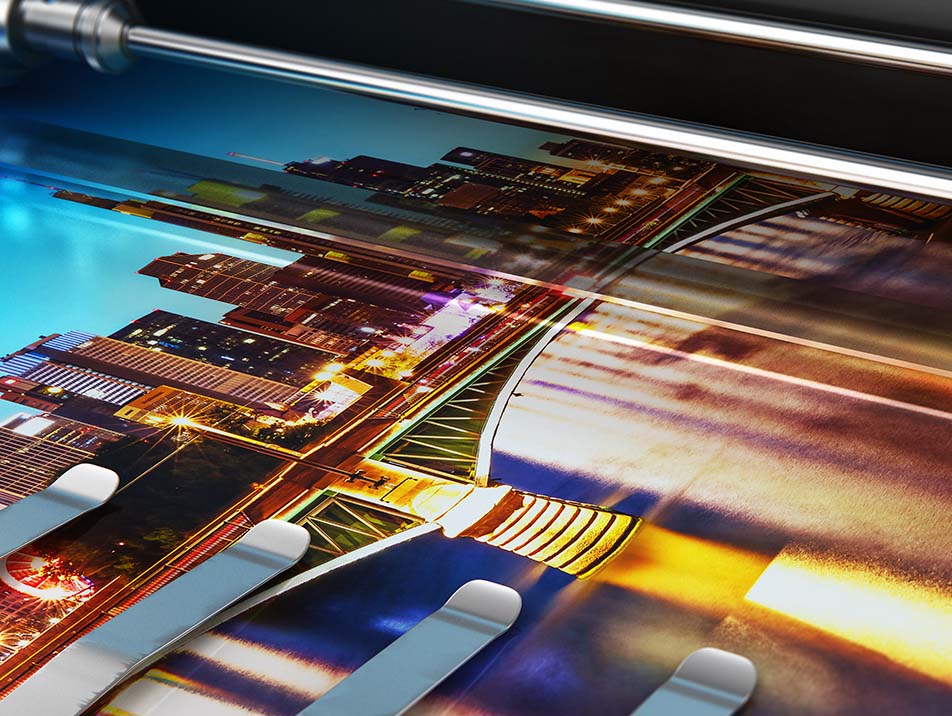
Stand Out on the Shelf
Think outside the box. Delight your audience with innovative and instantly recognizable packaging that carries your brand's message.

Give collectibles, limited releases and the latest niche products the flair hobbyists crave
Give collectibles, limited releases and the latest niche products the flair hobbyists crave

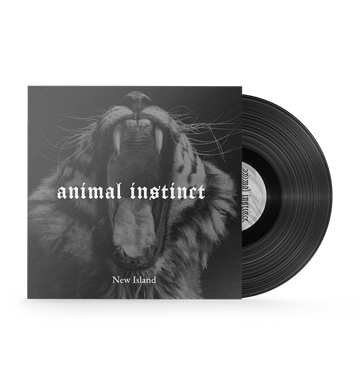
Have the artwork amplify the music with covers that generate instant attention
Have the artwork amplify the music with covers that generate instant attention

Immerse gamers and programmers alike with designs that leap off the shelf
Immerse gamers and programmers alike with designs that leap off the shelf

Provide consumers with definitive box sets complete with striking art and packaging
Provide consumers with definitive box sets complete with striking art and packaging

Impress customers with strong, versatile and recyclable containers made to stand out from the crowd
Impress customers with strong, versatile and recyclable containers made to stand out from the crowd

Communicate directions and regulatory information alongside promotional offers and rebates
Communicate directions and regulatory information alongside promotional offers and rebates

Guarantee coverage from top to bottom with revolutionary options for any size or shape
Guarantee coverage from top to bottom with revolutionary options for any size or shape

Keep assembly easy using lightweight and durable boxes that provide ample space for artwork and branding
Keep assembly easy using lightweight and durable boxes that provide ample space for artwork and branding

Promote on the outside while protecting USB offerings on the inside
Promote on the outside while protecting USB offerings on the inside

Mold inspiring imagery and advertising to fit any size or shape of product
Mold inspiring imagery and advertising to fit any size or shape of product

Serve, ship or present items in an easily accessible and affordable manner
Serve, ship or present items in an easily accessible and affordable manner

Secure packages with attractive and economical bands featuring branded messaging
Secure packages with attractive and economical bands featuring branded messaging

Insert discs, plastic cards, samples, flyers and more into books, catalogs, magazines and other printed media
Insert discs, plastic cards, samples, flyers and more into books, catalogs, magazines and other printed media

Package items of all sizes in safe and secure shrink-wrap that protects from transportation through delivery
Package items of all sizes in safe and secure shrink-wrap that protects from transportation through delivery

Celebrate memories and milestones with elegance and style

Stand out on the shelf with distinctive and eye-catching artwork

Create colorful and distinctive volumes to mark special occasions

Highlight the history and accomplishments of imaginative creators

Deliver vivid showcases of your products to new and current customers alike

Present item information and instructions clearly and concisely

Drive circulation with dynamic layout and color combinations

Protect youngsters with child-safe finishes that reduce the risk of injury

Think outside the box with unique designs and innovative technology

Publish materials digitally for easy access on phones and tablets

Ensure customization, compliance, accuracy and on-time delivery on projects and shipments of every size

Package discs with a focus on ease and convenience

Find space in any setting to promote and inform with unique self-standing units

Present important documents with polished and professional designs

Leave a lasting impact with bold and informative marketing collateral

Stand out in the marketplace and mailstream with attention-grabbing prints and finishes

Give employees the tools they need to greet and easily connect with customers

Develop combinations of engaging and useful items for the onboarding of employees or customers

Increase satisfaction at every stage of care with relevant messaging

Generate leads and turn opportunities into sales using targeted and appealing product combinations

Raise brand exposure through the distribution of absorbing print handouts

Reinforce brand loyalty and influence customer behavior by putting modern spins on proven tactics

Maintain consistency and identity with brands and logos on all corporate and customer supplies

Ensure smooth daily business operations and deliver instant recognition with branded envelopes

Shine a light on your organization’s culture through heartfelt messages inside sophisticated designs

Tell a compelling story with customizable wall and desk options

Give collectibles, limited releases and the latest niche products the flair hobbyists crave

Have the artwork amplify the music with covers that generate instant attention

Immerse gamers and programmers alike with designs that leap off the shelf

Provide consumers with definitive box sets complete with striking art and packaging

Impress customers with strong, versatile and recyclable containers made to stand out from the crowd

Communicate directions and regulatory information alongside promotional offers and rebates

Guarantee coverage from top to bottom with revolutionary options for any size or shape

Keep assembly easy using lightweight and durable boxes that provide ample space for artwork and branding

Promote on the outside while protecting USB offerings on the inside

Mold inspiring imagery and advertising to fit any size or shape of product

Serve, ship or present items in an easily accessible and affordable manner

Secure packages with attractive and economical bands featuring branded messaging

Insert discs, plastic cards, samples, flyers and more into books, catalogs, magazines and other printed media

Package items of all sizes in safe and secure shrink-wrap that protects from transportation through delivery
Speak to a sales expert today. You don't have to do this alone.

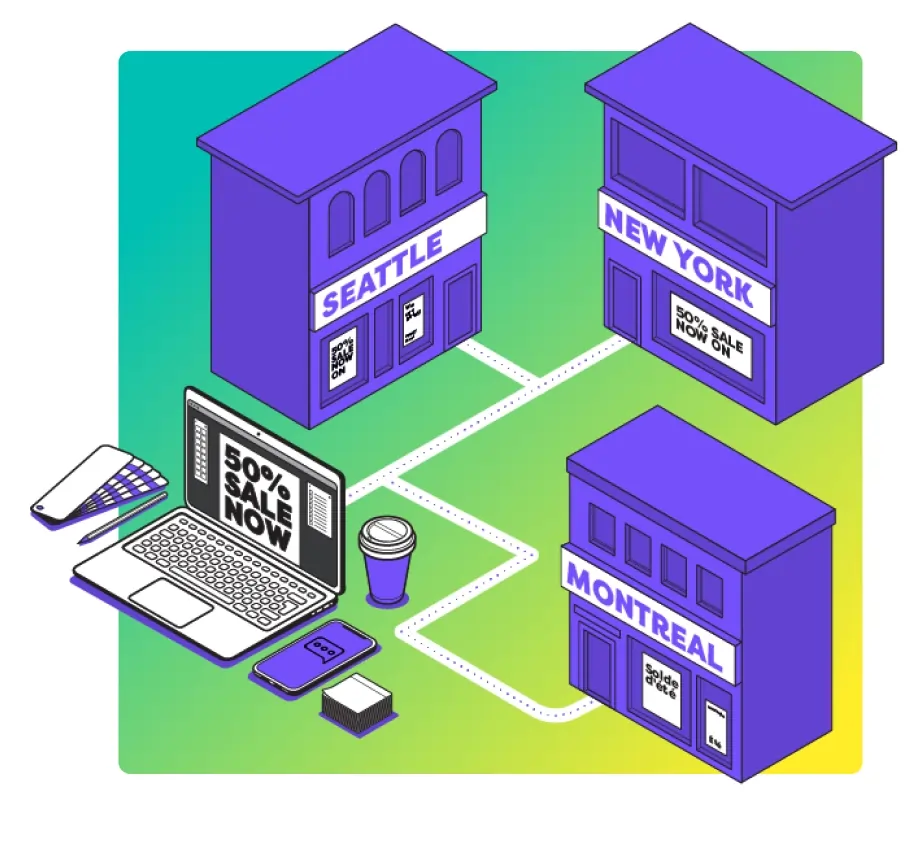
Colateral, Taylor’s new in-store marketing management system, makes streamlining your in-store marketing easier than ever before.
Map your stores worldwide and customize store-specific media for each location with our simple SaaS solution.
Learn More

Focus on these four core areas can help minimize the impact of the current market volatility.
Learn More
Ensure safety with signage and social distancing solutions in every setting from entrances and lobbies to conference rooms and break areas.
Learn More
Use coatings to create product differentiation so you can outshine your competitors in the marketplace.
Learn More
Print is less about ink and more about “think.” Print management outsourcing allows marketers to focus more on new strategies and fresh content.
Learn More
Focus on these four core areas can help minimize the impact of the current market volatility.
Learn More
Ensure safety with signage and social distancing solutions in every setting from entrances and lobbies to conference rooms and break areas.
Learn More
Use coatings to create product differentiation so you can outshine your competitors in the marketplace.
Learn More
Print is less about ink and more about “think.” Print management outsourcing allows marketers to focus more on new strategies and fresh content.
Learn MoreA. We work with a wide array of businesses and verticals. We supply commercial printing and marketing materials and solutions to the retail, financial, insurance, manufacturing, education and healthcare industries. Many of the most valuable brands, largest banks, insurance companies and healthcare providers, and several of the top 10 in the Fortune 500, make up our client list. Our global network, resources and efficiencies make sure their brands stay consistent and find success – and we can do the same for you.
A. Our ordering platform can adapt to today’s most common punch-out applications, including Ariba™, Coupa™, Oracle™ and many others. You will have the same shopping experience while browsing for products and configuring your items. When your order is close to completion, you can punch back to your original host application with seamless integration.
A. Quite frankly, it means less work for you. You’ll be able to eliminate the hassle of dealing with multiple vendors, ultimately centralizing all your print, increasing efficiency and reducing the amount of time and money you spend.
A. From saddle-stitched and Smyth sewn, we have the perfect binding option for every project. Our finishes include foil stamping, soft-touch aqueous, embossing and debossing, UV coatings, engraving, spot gloss, raised foil, and other specialty embellishments.
A. Yes, most definitely. Our brand marketing services will help you create strong impressions, build your brand identity, and attract and engage audiences. In addition, our tailored print management technology can make inventory management and ordering seamless and simple. Taylor also features data-driven marketing programs that can increase the performance of your initiatives using the data and analytics you already have on hand. To put it simply, we take the hassle out of print.
A. It’s important to us, too. We’re committed to conducting business in an environmentally responsible manner. Twenty-six of our U.S. production facilities have obtained certifications with the Forest Stewardship Council® (FSC®-C002101) and/or Sustainable Forestry Initiative®. We also operate 15 “landfill free” locations across the country, and recycled 31,000 tons of waste materials in 2020.
A. Everything your team needs to purchase your commercial print and marketing materials is available in one easy-to-use platform. From B2B platform integration and spend management to global capabilities, brand protection and more, purchasing has never been so simple. Whether your organization is looking to launch a campaign, raise brand awareness or increase differentiation at the point of sale, we’ve got you covered.
A. You bet. Whether you need special permissions, division differentiation, special features or other accommodations, we can make it happen. At Taylor, no two sites are the same. Each platform integration is personalized and designed with you and your preferences in mind. What is consistent across all our sites are the benefits you receive when using them.
A. We strive to add dimension to your commercial print in order to leave lasting impressions and generate emotional connections. We allow you to dream big - the capacity of our digital print and digital inkjet networks will bring your ideas to life. Our other offerings include, but are not limited to, 3D and lenticular printing, die cutting and four-color processes. We’re also well-versed in sheet-fed and web press techniques, delivering higher quality, efficiency and versatility for fast turns on high-volume print.
A. If you’re looking for design direction and collaboration, you’ve come to the right place. We serve as an extension of your team, working directly alongside you from concept to completion to deliver powerful, long-lasting impressions. We can also provide recommendations for best practices, color matching, custom concepts, print processes and finishes, sizing, paper stocks and weights, and more.
A. Your brand deserves the absolute best. That’s why we partner with a number of industry-leading suppliers – including long-standing relationships with leading mills and paper suppliers such as Neenah and Mohawk – to help us serve you better, faster and smarter. The result is added economic and business value with unwavering quality.